Linux Font Rendering Stinks
2009-10-05 10:32 - Linux
In my continuing series of Linux rants, here I go on about fonts. Font rendering in Linux is horrible. It makes things especially difficult to read, or simply unpleasant to look at. For my first example:

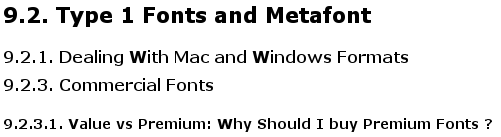
The above image is a screenshot of the Optimal Use of Fonts on Linux guide, with the default font set to Verdana (one of the suggestions this guide makes). I've gone through it, and attempted to do what it says. But I still see issues like this: sometimes certain letters will become "bold" in the middle of a sentence, for no good reason. I know there's no markup in that HTML page that should make it show up bold, it's just some rendering engine that has a fault. Both the uppercase W and V letters look really wrong. It doesn't seem to handle those slanted lines well. (You can see a bit of the same in the M and y letters, and a teeny bit in the s, too.) Leaving Firefox at the default settings is a bit better — but probably just because Verdana isn't very heavily used, so I haven't seen it broken.
But there's much worse:
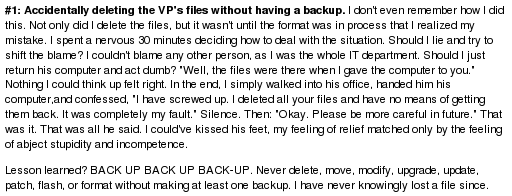
In Windows:

In Linux:

Both of the above screenshots come from an online article, which isn't important, except that this one seems to make use of one of the worst offenders: Helvetica. First, a very common complaint I have: Linux seems to screw up the kerning. See how especially the "e" is skewed to the left, also the "o", such that these letters are mashed up touching the pervious, with empty space to the right. Take a look at "delete" on the second line. The same goes for "That" a few times towards the end of the first paragraph: on Linux, it's all jumbly. It's also, overall, noticeably smaller than the same font on Windows. Result? The Windows screenshot is pleasant, the Linux one hard to read, even comparing screenshots on the same screen. (I suspect a high DPI on the monitor I have at work exacerbates some of my font-too-small issues, but the screenshots both on this screen show Windows results look better, on it.)
This even after doing everything I could to improve the situation. Installing the msttcorefonts (Microsoft Fonts) seems to have helped a few things (especially Arial, I believe). But plenty still looks bad.



2009-10-06 02:15 - Matthieu Weber
The screenshot of the Windows rendering shows that subpixel antialiasing is activated (there's a colorful glow around the pixels), whereas in the Linux rendering it is not (it's only greylevels). Moreover, the font actually used in Windows and Linux for rendering "Helvetica" is not the same: In Windows, it's probably Arial, whereas in Linux it's maybe Nimbus Sans, which is not a font optimized for low-resolution, on-screen rendering, but rather for printing. If you want better on-screen rendering, use a font which is optimized for that purpose (such as the DejaVu family, or the Microsoft core fonts), and activate subpixel rendering. Yet another solution would be to use bitmap fonts for Helvetica in small sizes (9-16 pt) and something else for larger sizes. Bitmap fonts are perfect for on-screen display, with no need to antialias, but are limited to a few sizes. Unfortunately, at least in Firefox 3.5, printed web pages will look very ugly if you configure the browser to use bitmap Helvetica, and I found no way to tell it to use a replacement vector fonts for printing.